بسم الله الرحمان الرحيم،
كثيرا ما نريد استضافة ملفاتنا البرمجية على الويب و لكن غالبا ما نجدها بتكلفة مالية يعني غير مجانية مما يصعب انشاء ملفات خارجية للمواقع فنحن الذي يهمنا هو اننا اثناء تسريع صفحات مدونات بلوجر blogger تصادفنا تلك الملفات الخارجية التي يجب ضغطها حتى تزيد سرعة المدونة .
فالملفات الخارجية التي نصادفها نوعين : جافاسكريبت JavaScript و سي اس اس Css الجافاسكريبت نجد روابط ملفاتها تنتهي بـ js. اما السي اس اس فروابطها تنتهي بـ css.
المهم، كما قلنا انه يجب ضغطها و من ثم اعادة تضمينها في ملفات خارجية و استضافتها نبدأ في شرح الخطوات بالتفصيل:
1# الخطوة الاولى و هي ادخال المعلومات الخاصة بك
2# في الخطوة الثانية اترك الاعدادات كماهي و اضغط على Next
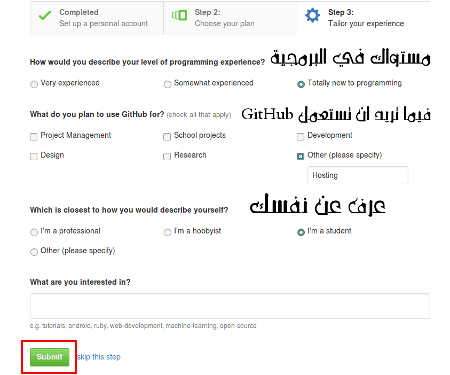
3# الخطوة الثالثة
اذ كنت تريد استضافة كود جافاسكريب فستعطيه الصيغة js. اما اذا كان الكود سي اس اس فستغير الصيغة الى css.
كثيرا ما نريد استضافة ملفاتنا البرمجية على الويب و لكن غالبا ما نجدها بتكلفة مالية يعني غير مجانية مما يصعب انشاء ملفات خارجية للمواقع فنحن الذي يهمنا هو اننا اثناء تسريع صفحات مدونات بلوجر blogger تصادفنا تلك الملفات الخارجية التي يجب ضغطها حتى تزيد سرعة المدونة .
فالملفات الخارجية التي نصادفها نوعين : جافاسكريبت JavaScript و سي اس اس Css الجافاسكريبت نجد روابط ملفاتها تنتهي بـ js. اما السي اس اس فروابطها تنتهي بـ css.
المهم، كما قلنا انه يجب ضغطها و من ثم اعادة تضمينها في ملفات خارجية و استضافتها نبدأ في شرح الخطوات بالتفصيل:
كيفية ضغط اكواد الجافاسكريبت و السي اس اس
1- ضغط اكواد الجافاسكريبت
سبق و ان قمت بشرح موضوع حول > كيفية ضغط اكواد الجافاسكريبت < قم بالولوج الى الموضوع قم بضغط اكواد الجافاسكريبت المضمنة في ملف خارجي و من ثم انسخها و ألصقها في ملف نصي notPad مثلا، قم بحفظ الملف النصي و اتركه كما هو لاننا سنعود اليه.2- ضغط اكواد السي أس أس
كذلك بالنسبة لضغط اكواد السي اس اس فقد سبق لي و ان قمت بشرح طريقة ضغطها في درس موحد هي و طريقة ضغط اتش تي ام ال > ضغط أكواد CSS و Html لتسريع مدونة بلوجر < قم بالولوج الى الموضوع و تعرف على الطريقة كذلك مثل ما فعلنا في الخطوة السابقة قم بنسخ الاكواد المضغوطة و الصقها على ملف نصي على حاسوبك و حفظه.كيفية استضافة ملفات الجافاسكريبت و الـسي اس اس مجانا
اليوم ساقوم بشرح طريقة استضافة ملفات الجافاسكريبت و السي اس اس مجانا و سنستعمل في هذا الشرح موقعين الموقع الاول مهم جدا و هو موقع GitHub اما الموقع الثاني ايضا مهم و لكن ليس باهمية الاول الموقع RawGit .نبذة عن موقع GitHub
هو موقع يستعمل لاستضافة المشاريع و بناء البرمجيات، بدا الموقع في العمل اكتوبر سنة 2007 حاليا الموقع يستضيف اكثر من 49 مشروع برمجي.التسجيل في موقع GitHub
الموقع مجاني و متاح للجميع رابط التسجيل بالموقع اتبع الخطوات الموضحة في الصور لاكمال التسجيل.1# الخطوة الاولى و هي ادخال المعلومات الخاصة بك
2# في الخطوة الثانية اترك الاعدادات كماهي و اضغط على Next
3# الخطوة الثالثة
4# الخطوة الرابعة، تفعيل حسابك و هذا بالذهاب الى بريدك الالكتروني و ستجد رسالة من موقع GitHub افتحها ستجد بها رابط اضغط عليه و مباشرة سينقلك الى الموقع بعد ذلك اضغط على Start Project .
5# في الخطوة الخامسة قم بادخال في المربع الاول اسمك او اسم موقعك و اضغط على Create Repository .
6# الخطوة السادسة سينقلك الى هذه الصفحة، من الاعلى اضغط على Create File .
#7 الخطوة السابعة سينقلك الى صفحة اخرى ستقوم باعطاءه اسم الملف الذي تريد انشاءه + صيغة الملف .
و اَدخل الكود الذي حفَظته في الملف السابق في المربَع المخصص لهُ.
انزل الى الاسفل قليلا و اترك كل شيء كما هو، و اضغط على Commit new File .
9# الخطوة التاسعة و الاخيرة في هذه المرحلة و هي نسخ رابط الملف الذي انشاته و هذا بضغط فوق الملف بالزر الايمن و اختيار نسخ الرابط Copy Link Location .
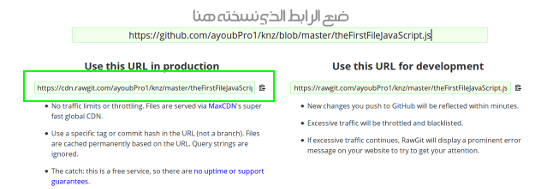
حسنا، بعد انتهاءك من كل هذه الخطوات اذهب الى موقع RawGit و الصق في المربع العِلوي الرابط الذي نسخته في المرحلة التاسعة ليعطيك رابطين الرابط الاول للمنتجين و الذي يهمنا، و الرابط الثاني للمظورين و هذا الرابط ميزته ان التغيرات التي تتم على الملف تطبَق مباشرة في الموقعْ تجد المزيد من المعلومات حول الرابطين في اسفل الموقع .
كما قلت ان الرَابط الذي يهمنا هو الرابط الاول و الذي هو على يَسارك قم بنسخه و ضعه في اكواد قالب و الطريقة تجدها في موضوع ضغط اكواد الجافاسكريبت.
كان هذا كل شيء ليومنا هذا لا تنسى عزِيزي القارئ مشاركة المقالْ و تَرك تعليق فرأيك يهِمُنَا .