السلام عليكم أحبتي متابعي موقع هشام هاشم للمعلوميات في شرح جديد حول كيفية اضافة ايقونة زر الصعود الى الأعلى الى مدونة بلوجر بأشكال احترافية و هذه الاضافة من شأنها أن تساعد زائر مدونتك الى العودة لأعلى الصفحة في موقعك بضغطة واحدة و تسهل عليه عملية التصفح .
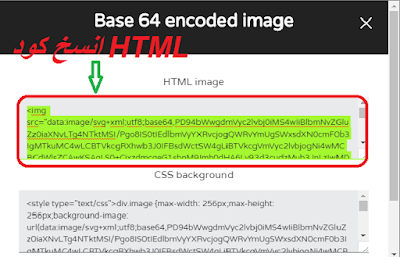
بالنسبة لكود Html للصورة سأقدم لكم موقعا رابطه أسفل الشرح و تابع الخطوات الموضحة في الصور التالية :
بعد نسخ كود HTML للأيقونة ضعه مكان الجملة في الكود الأول و مبروك عليك زر الصعود .
رابط موقع Flaticon .
ان أعجبكم الشرح شاركوه مع أصدقائكم و السلام عليكم و رحمة الله .
اضافة أيقونة زر الصعود الى الأعلى الى مدونة بلوجر بأشكال احترافية
طريقة اضافة هذه الأداة هي بسيطة جدا و لا تحتاج منك أي خبرة في هذا المجال فستقوم باضافة كود واحد الى المكان الذي تريده في تخطيط مدونة بلوجر في أداة HTML JAVA SCRIPT جديدة و قم بالحفظ .
<div class="scroll-top">
ضع هنا كود Html للصورة التي تريد
<span class="flame"></span>
<span class="flame"></span>
<span class="flame"></span>
</div>
<style>
.scroll-top img{
height:45px;
margin: -12px 0 0 5px;
border:0;
}
.scroll-top {height: 60px; width: 60px; position: fixed; bottom: 100px; right: 30px; display: none; z-index: 9999;}.scroll-top:hover{animation-delay:0s;animation-duration:.1s;animation-iteration-count:infinite;animation-name:shake-little;animation-play-state:running;animation-timing-function:ease-in-out}.scroll-top .flame{-moz-border-bottom-colors:none;-moz-border-left-colors:none;-moz-border-right-colors:none;-moz-border-top-colors:none;border-color:#ffda44 transparent transparent;border-style:solid;border-width:25px 3px 3px;display:none;height:0;left:-4px;margin:-5px auto 0;position:absolute;right:0;top:66%;width:0}.scroll-top .flame+.flame{border-width:10px 2px 2px;left:20px;margin:0}.scroll-top .flame+.flame+.flame{border-width:10px 2px 2px;left:auto;margin:0;right:24px}.scrolling .flame{display:block}.nav-toggle,.owl-item .quote-icon,.price-box .price-box-head-shadow,.scroll-top .flame{transition:all .5s cubic-bezier(.25,.1,.25,1) 0s}@keyframes shake-little{0%{transform:translate(0,0) rotate(0)}14%,16%,2%,20%,24%,30%,48%,52%,54%,76%,8%,84%,86%,88%,92%,96%,98%{transform:translate(0,0) rotate(-.5deg)}10%,12%,22%,32%,4%,42%,44%,64%,72%,80%,90%{transform:translate(-1px,0) rotate(-.5deg)}18%,34%,36%,46%,6%,66%,68%,70%,74%,82%,94%{transform:translate(0,-1px) rotate(-.5deg)}26%,28%,38%,40%,50%,56%,58%,60%,62%,78%{transform:translate(-1px,-1px) rotate(-.5deg)}}
</style>
<script type="text/javascript">
// Scroll to top button
wnHeight = jQuery(window).height();
//Check to see if the window is top if not then display button
jQuery(window).scroll(function(){
if (jQuery(this).scrollTop() > wnHeight/2) {
jQuery('.scroll-top').fadeIn();
} else {
jQuery('.scroll-top').fadeOut().removeClass('scrolling');
}
});
//Click event to scroll to top
jQuery('.scroll-top').click(function(){
jQuery('html, body').animate({scrollTop : 0},800);
jQuery(this).addClass('scrolling');
});
</script>
بعد نسخ كود HTML للأيقونة ضعه مكان الجملة في الكود الأول و مبروك عليك زر الصعود .
رابط موقع Flaticon .
ان أعجبكم الشرح شاركوه مع أصدقائكم و السلام عليكم و رحمة الله .