السلام عليكم ورحمة الله وبركاته
كيف تعرض إحصائيات مدونتك بطريقة مميزة مع إجمالي عدد التعليقات والمواضيع؟ تتوفر أداة اساسية في مدونات بلوجر وهي إحصائيات المدونة ولكنها لا تعرض سوى "مرات مشاهدة الصفحة" لذا اليوم سوف نعمل على تطوير هذه الأداة ونجعلها تعرض عدد مرات مشاهدة الصفحة والتعليقات المنشورة بالإضافة إلى عدد المواضيع في المدونة.
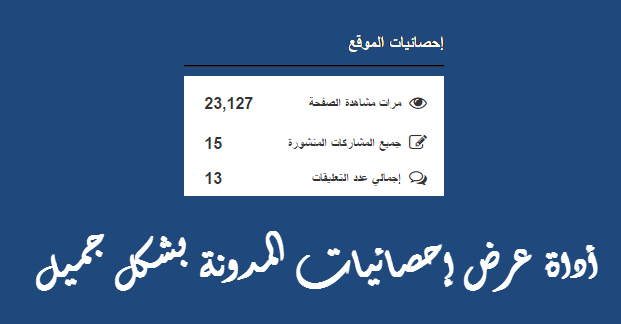
معاينة
2. بعد إضافة الأداة أنتقل إلى "القالب" ثم أنقر على تحرير HTML ثم من خلال "الأنتقال إلى الأداة" أختر Stats1 ثم حدد الكود الكامل الخاص بها:
3. ثم إستبدله بالكود التالي:
4. وأخيرًا أبحث عن الرمز </head> ثم أضف الكود التالي فوقه مباشرةً
هذا كل شيء نتمنى لكم التوفيق.
كيف تعرض إحصائيات مدونتك بطريقة مميزة مع إجمالي عدد التعليقات والمواضيع؟ تتوفر أداة اساسية في مدونات بلوجر وهي إحصائيات المدونة ولكنها لا تعرض سوى "مرات مشاهدة الصفحة" لذا اليوم سوف نعمل على تطوير هذه الأداة ونجعلها تعرض عدد مرات مشاهدة الصفحة والتعليقات المنشورة بالإضافة إلى عدد المواضيع في المدونة.
معاينة
كيف تعرض إحصائيات مدونتك بطريقة جميلة؟
1. بالبداية يجب إضافة أداة "إحصائيات المدونة" وذلك من خلال التخطيط ثم أنقر على إضافة اداة مع أختيار المكان المناسب ثم اختر إحصائيات المدونة من بين الأدوات أضفها لمدونتك:2. بعد إضافة الأداة أنتقل إلى "القالب" ثم أنقر على تحرير HTML ثم من خلال "الأنتقال إلى الأداة" أختر Stats1 ثم حدد الكود الكامل الخاص بها:
3. ثم إستبدله بالكود التالي:
<b:widget id='Stats1' locked='false' title='إحصائيات الموقع' type='Stats' version='1' visible='true'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<div expr:id='data:widget.instanceId + "_content"' style='display: none;'>
<b:if cond='data:showSparkline'>
<img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja51w_OF-8Ogu3N5OMEC-q6CZSExziLGD2s5OYWi0NOrZ4Bqn0XmTIj1CKUh-nnpoG2NQnFFU0ViTshs7J01giDCSD8215HK2fA33MjmiHg9PSWSWGOmsLoJR12mm1xBcw_WtoqI2dMdE/s1600/FFF.png' title='Sparkline' width='75'/>
</b:if>
<b:if cond='data:showGraphicalCounter'>
<span class='counter-wrapper graph-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
<b:else/>
<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
</b:if>
<script type='text/javascript'>
function postCount(json){
document.write("<span class='counts post2'> جميع المشاركات المنشورة ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
function numberOfComments(json){
document.write("<span class='counts comment'> إجمالي عدد التعليقات ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
</script>
<script src='/feeds/posts/default?alt=json-in-script&amp;max-results=0&amp;callback=postCount' type='text/javascript'/>
<script src='/feeds/comments/default?alt=json-in-script&amp;max-results=0&amp;callback=numberOfComments'/>
</div>
</div>
</b:includable>
</b:widget>
4. وأخيرًا أبحث عن الرمز </head> ثم أضف الكود التالي فوقه مباشرةً
<link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
<style type='text/css'>
.Stats img {display:none!important;background-image:none;}
.Stats .counter-wrapper {width:92%;text-align:left;margin:10px;line-height:35px;color:#333;font-weight:700;font-size:16px;margin-right: 0;}
.Stats .counter-wrapper:after {content:"مرات مشاهدة الصفحة";float:right;text-align:right;font-size:13px;font-weight:700;color:#333;}
.counts {display:inline-block;width:92%;font-size:13px;line-height:35px;color:#333;font-weight:700;}
.counts .count {display:inline-block;font-size:16px;height:30px;
vertical-align:top;direction:ltr;float:left;color:#333;font-weight:700!important;}
.counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);}
.counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:right;width:10px;text-align:center;}
.counter-wrapper.text-counter-wrapper:before, .counts:before {
display:block;background-color:#fff;color:#333;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;}
.counter-wrapper.text-counter-wrapper:before {content:"\f06e";}
.counts.post2:before {content:"\f044";}
.counts.comment:before {content:"\f0e6";}
#Stats1_content {width:auto;height:auto;background-color:#fff;}
</style>
هذا كل شيء نتمنى لكم التوفيق.