كما يعلم البعض أن شركة جوجل قامت بالإعلان عن تعطيلها لخدمة إستضافة الملفات منذ عامين وقد أوصت باستخدام واحد من أفضل مزود خدمات استضافة وهو موقع Github لتخزين الملفات الخارجية.
لمستخدمي تخزين الملفات على شبكة الإنترنت بصيغة Css و Javascript ذلك بغية تقصير أو تلخيص الملف فذلك يساعد على تحميل الموقع بسرعة خاصة للدول أصحاب النت الضعيف، لذلك سأوافيكم بشرح كامل خلال هذه التدوينة لطريقة حفظ الملفات الخارجية على موقع Github، كما سبق ووضعنا شرح استضافة الملفات على Google Drive. قبل أن ندخل للشرح سأعطيكم نبذة أولا عن موقع Github
موقع Github هو خدمة استضافة للمواقع الخاصة بالمشاريع وتطوير البرمجيات بكافة أنواعها، يوفر الموقع حزم مجانية وتجارية للمشاريع المفتوحة المصدر
التي بدأت منذ 2008 وفقا لمستخدمي سيرفر Git بسنة 2009، وقد أصبح من أشهر المواقع لاستضافة الملفات المفتوحة المصدر.
إن أعجبتك فكرة ان تحتفظ بملفات موقعك بحسابك الخاص حرصا على أن تحذف أكواد مستضافة من قبل مستخدم آخر أو موقع فتابع الشرح التالي
شرح فتح حساب بموقع Github
1. قم بالدخول للموقع https://github.com/
2. اضغط على Sign up ثم املأ الخانات:
Username - اسم مستخدم
Email Address ـ البريد الإلكتروني
Password - الباسوورد (يجب أن يتضمن أرقام)
3. اضغط على Finish sign up
* ملاحظة أولا قم بتفعيل الحساب على بريدك قبل الإنتقال للخطوة التالية
شرح استضافة الملفات
في هذه الخطوة سوف نقوم بإنشاء مجلد للأكواد التي سيتم إدراجها به
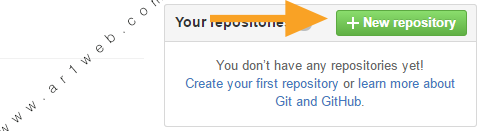
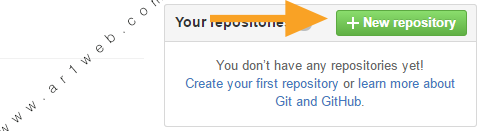
1. اضغط على New Repository كما في الصورة أدناه

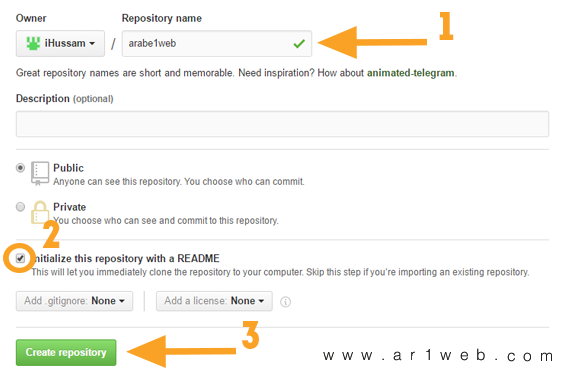
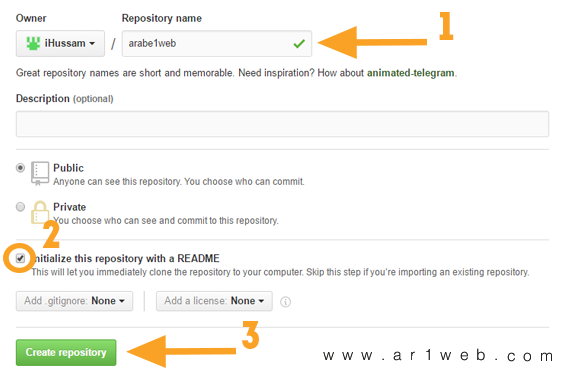
2. ضع في خانة Repository name اسم موقعك أو أي اسم تريد وطبق الباقي كما في الصورة

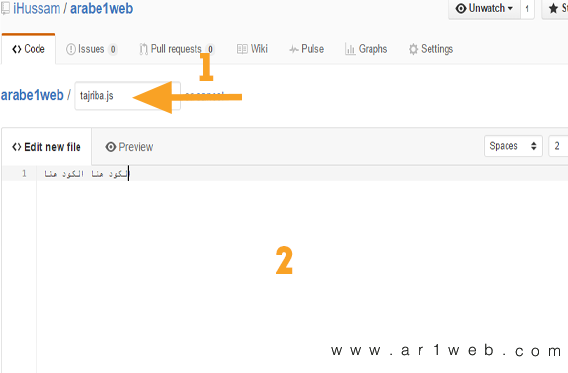
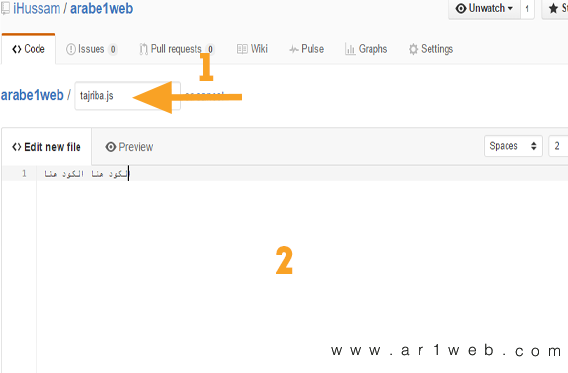
3. سيوجهك للمجلد الخاص بك اضغط على New file
4. ضع اسم الملف متبوع بـ .js أو .css في الخانة 1 والكود في الخانة 2

5. اضغط على Commit new file
الحصول على رابط الملف
بعد كل الخطوات السابقة سنواصل بمرحلة آخيرة تتمثل في جلب الرابط المباشر للملف الذي اضفته سابقا
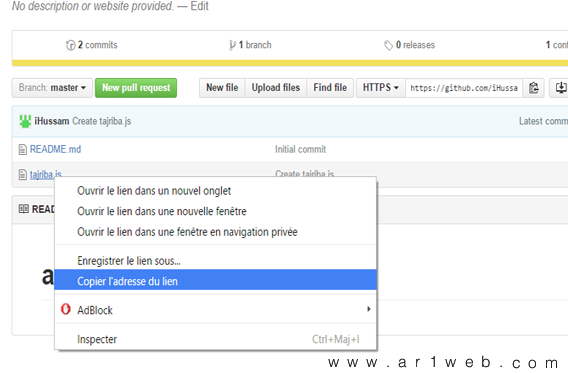
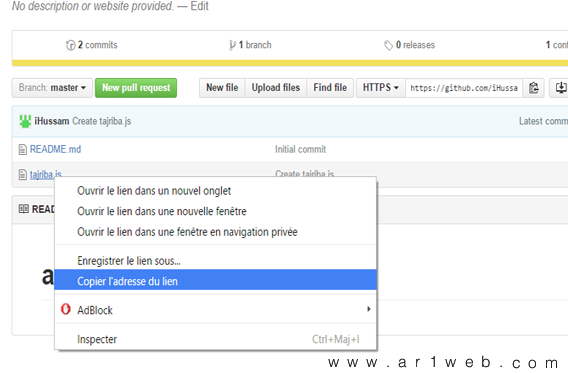
1. في اسم الملف اضغط على الزر الأيمن للماوس وانسخ الرابط

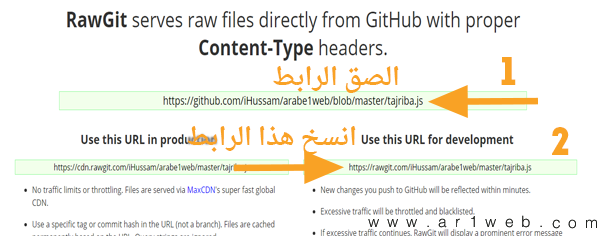
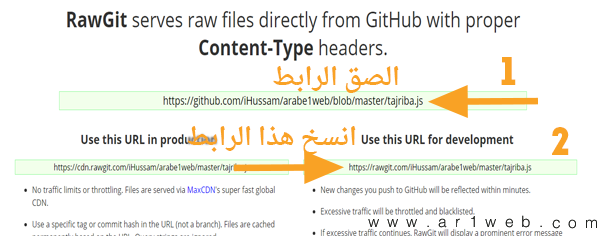
2. قبل أن تنسخ الرابط ادخل لهذا الموقع https://rawgit.com
3. ضع الرابط المنسوخ في الخانة الأولى وسينتج لك رابطين انسخ الذي في الخانة اليمنى (Use this URL for development)

4. واخيرا، قم بوضع الرابط في الكود بالموقع / المدونة مثال:
لمستخدمي تخزين الملفات على شبكة الإنترنت بصيغة Css و Javascript ذلك بغية تقصير أو تلخيص الملف فذلك يساعد على تحميل الموقع بسرعة خاصة للدول أصحاب النت الضعيف، لذلك سأوافيكم بشرح كامل خلال هذه التدوينة لطريقة حفظ الملفات الخارجية على موقع Github، كما سبق ووضعنا شرح استضافة الملفات على Google Drive. قبل أن ندخل للشرح سأعطيكم نبذة أولا عن موقع Github
موقع Github هو خدمة استضافة للمواقع الخاصة بالمشاريع وتطوير البرمجيات بكافة أنواعها، يوفر الموقع حزم مجانية وتجارية للمشاريع المفتوحة المصدر
التي بدأت منذ 2008 وفقا لمستخدمي سيرفر Git بسنة 2009، وقد أصبح من أشهر المواقع لاستضافة الملفات المفتوحة المصدر.
إن أعجبتك فكرة ان تحتفظ بملفات موقعك بحسابك الخاص حرصا على أن تحذف أكواد مستضافة من قبل مستخدم آخر أو موقع فتابع الشرح التالي
1. قم بالدخول للموقع https://github.com/
2. اضغط على Sign up ثم املأ الخانات:
Username - اسم مستخدم
Email Address ـ البريد الإلكتروني
Password - الباسوورد (يجب أن يتضمن أرقام)
3. اضغط على Finish sign up
* ملاحظة أولا قم بتفعيل الحساب على بريدك قبل الإنتقال للخطوة التالية
في هذه الخطوة سوف نقوم بإنشاء مجلد للأكواد التي سيتم إدراجها به
1. اضغط على New Repository كما في الصورة أدناه

2. ضع في خانة Repository name اسم موقعك أو أي اسم تريد وطبق الباقي كما في الصورة

3. سيوجهك للمجلد الخاص بك اضغط على New file
4. ضع اسم الملف متبوع بـ .js أو .css في الخانة 1 والكود في الخانة 2

5. اضغط على Commit new file
بعد كل الخطوات السابقة سنواصل بمرحلة آخيرة تتمثل في جلب الرابط المباشر للملف الذي اضفته سابقا
1. في اسم الملف اضغط على الزر الأيمن للماوس وانسخ الرابط

2. قبل أن تنسخ الرابط ادخل لهذا الموقع https://rawgit.com
3. ضع الرابط المنسوخ في الخانة الأولى وسينتج لك رابطين انسخ الذي في الخانة اليمنى (Use this URL for development)

4. واخيرا، قم بوضع الرابط في الكود بالموقع / المدونة مثال:
<script src='https://cdn.rawgit.com/iHussam/ar1web/master/tajriba.js' type='text/javascript'></script>
وبهذا نكون قد وصلنا لنهاية الشرح لاستضافة الملفات على Github، لمن واجه صعوبة في شيء فاستفساراتكم مرحب بها
