خريطة الموقع هي جزء لا يتجزء من كل موقع إلكتروني وهي وسيلة لإطلاع القراء على الموقع بالكامل كدلالة أخرى مثل الأرشيف.
مؤخرا ومنذ 2-3 سنوات شاركت معكم موضوعين حول كيفية إضافة خريطة الموقع لمدونات بلوجر يمكنكم الإطلاع عليها من هنا وهنا.
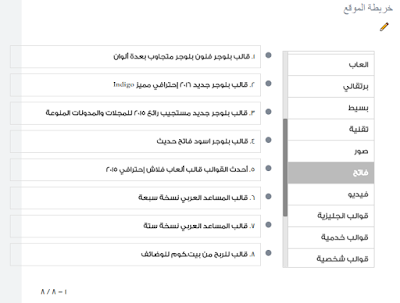
لدينا اليوم كود جديد لإضافة خريطة الموقع أو فهرس الموقع لمدونات بلوجر بتصميم جديد وشكل جديد يواكب قوالب بلوجر الحديثة فهو متجاوب مع الشاشات المتعددة كما أنه مُنسق وسهل التصفح المباشر.
كيفية إضافة خريطة الموقع أو فهرس الموقع لمدونة بلوجر؟
1. من لوحة تحكم المدونة https://www.blogger.com/?hl=ar أنتقل إلى الصفحات2. انقر على صفحة جديدة
3. أنقر على رمز HTML ثم ألصق الكود التالي في مسودة الصفحات:
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='http://www.templates.madad2.com';cat_numb=11;cat_pre='السابق';cat_nex='التالي';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script>
</div>
<div style='clear:both'></div>
<style type='text/css' scoped='scoped'>
#sidebar-wrapper{display:none!important}#main-wrapper{width:100%!important}#show-cat{float:right;margin:20px 5% 20px 0;width:25%;height:389px;overflow-x:hidden;overflow-y:auto;line-height:18px;border:1px solid #ccc}#show-cat ul{margin:0;border-top:0 solid #ccc;padding:0}#show-cat ul li{list-style-type:none;margin:0;border-left:1px solid #ccc;border-bottom:0 solid #ccc;border-right:0 solid #ccc;padding:0}#show-cat ul li a{display:block;padding:10px;border-bottom:1px solid #ccc}#navi-cat a:hover{color:#fff!important}#show-cat ul li:last-child a{border-bottom:none}#show-cat ul li a,#navi-cat a{background:#fff;color:#555;font-weight:bold;text-decoration:none}#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:14px}#show-cat ul li a:hover,#navi-cat a:hover{background:#666;color:#fff}#show-post{float:right;width:69%;line-height:1.6em}#show-post ul li{list-style-type:none;margin:10px 0 0 -40px;padding:10px;border:1px solid #ddd}#show-post a:hover{color:#07ACEC}#show-post a{color:#333;font-weight:bold}#navi-cat{padding:20px 0}#navi-cat a{margin-left:10px;border:1px solid #ccc}#navi-cat a,#navi-cat span{padding:10px 15px}#navi-cat span{float:left}#show-cat::-webkit-scrollbar{width:8px;height:8px}#show-cat::-webkit-scrollbar-track{background-color:rgba(0,0,0,.1);border-radius:2px}#show-cat::-webkit-scrollbar-thumb:hover{background-color:rgba(0,0,0,.6)}#show-cat::-webkit-scrollbar-thumb{border-radius:2px;background-color:rgba(0,0,0,.4);transition:all 400ms ease-in-out}@media screen and (max-width:768px){#show-cat{width:35%}#show-post{width:59%}}@media screen and (max-width:480px){#show-cat{width:100%;margin:20px 0}#show-post{width:100%}}
</style>
4. غير الرابط المشار إليه http://www.templates.madad2.com برابط مدونتك
5. أنقر على نشر.
بعد ذلك يمكنك نسخ رابط هذه الصفحة وإضافته في القوائم المنسدلة في مدونتك.