شرح طريقة رفع ملفات اكواد CSS وملفات الجافا JavaScript الخاصة ببلوجر Blogger على استضافة خارجية فى موقع جوجل درايف Goole Drive لتخفيف حجم القالب و تسريع مدونة بلوجر للارشفة السريعة على محركات البحث و SEO
السلام عليكم احبتي الكرام فى درس جديد على مدونة علوم و تقنيات و على القسم الخاص بدورة انشاء مدونة بلوجر احترافية , فى هذا الدرس المتقدم و المهم جدا ساشرح لكم طريقة رفع ملفات CSS و ملفات الجافا JavaScript على استضافة خارجية خاصة بك فى موقع جوجل درايف Goole Drive .
- نقوم بنسخ اكواد CSS او اكواد الجافا JavaScript المراد رفعها
- نقوم بلصقها فى ملف نصي TXT
- نقوم بحفظها باي تسمية لكن يجب ان يكون ترميزها UTF-8 و امتدادها .css مثلا : templat.css اما بالنسبة للجافا يكون الامتداد .js
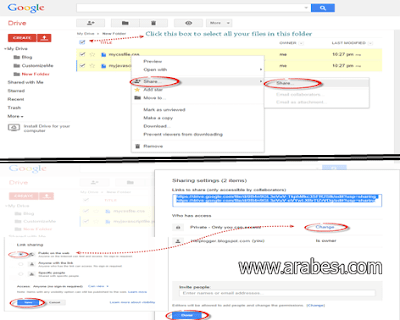
- الان نقوم برفعها على موقع جوجل درايف , بعد الرفع اضغط بيمين الفارة على الملف ثم اذهب الى الاعدادت المتقدمة و تاكد من تحويل الملف من خاص Prive الى عام Public
- الان نقوم بنسخ الرابط المتحصل عليه لكود css او java
مثلا هذا رابط ملف css :
https://drive.google.com/file/d/0B0V2McsFaOhRakE1RzlKZC1XWGc/view?usp=sharing
- نقوم باخد الكود الملون بالازرق و ضع بجانب الكود : https://googledrive.com/host/
ليصبح هكذا : https://googledrive.com/host/0B0V2McsFaOhRakE1RzlKZC1XWGc
الطريقة نفسها مع ملفات الجافا java
- تبقي لنا طريقة اضافتها على قالب مدونة بلوجر
بالنسبة لملفات CSS نقوم باضافة الرابط المتحصل عليه داخل هذا الرابط
ليصبح فى الاخير هكذا :
-اما بالنسبة للجافا فنضيف الكود الخاص به الى هذا الرابط :
ليصبح هكذا :
المواقع التى تم استخدامها فى الدرس :
- موقع جوجل درايف : Google Drive
- موقع ضغط ملفات : CSS
- موقع ضغط ملفات جافا سكريبت : JavaScript
السلام عليكم احبتي الكرام فى درس جديد على مدونة علوم و تقنيات و على القسم الخاص بدورة انشاء مدونة بلوجر احترافية , فى هذا الدرس المتقدم و المهم جدا ساشرح لكم طريقة رفع ملفات CSS و ملفات الجافا JavaScript على استضافة خارجية خاصة بك فى موقع جوجل درايف Goole Drive .
فوائد رفع ملفات CSS و الجافا JavaScript على موقع جوجل درايف Goole Drive
1 - تقليل من حجم قالب بلوجر
عندما تقوم برفع بعض اكواد قالب بلوجر فى استضافة خارجية يؤذي هذا الى التقليل من حجم الاكواد التى على قالبك2- تسريع تصفح مدونة بلوجر
عند رفع ملفات ملفات CSS و الجافا JavaScript على استضافة خارجية يؤذي هذا الى تسريع تصفح مدونة بلوجر و تخفيف الضغط عليها3 - تسريع فهرسة مواضيعك و رفع قيمة SEO لمدونة بلوجر
كما نعلم عندما تكون مدونة بلوجر سريعة فانك عبر هذا حققت احد الشروط الاساسية لـ SEO و بهذا تصبح مدونتك محببة للزوار و الى محركات البحث و ستصبح موثوقة مما يؤذي الى تسريع ارشفة مواضيعك و ظهورها على محركات البحث مثل : جوجل4 - استضافة خاصة على جوجل درايف حتى لاتتعرض لتغيير اكواد مدونتك
عندما تقوم بتحميل قالب من مصدر خارجي فانك ستجد ان هناك بعض الاكواد مرفوعة على استضافات اخرى , ان كان صاحب الاستضافة مثلا بتعديل تلك الاكواد او وضع اعلانات عليها او اكواد خبيثة او حتى حذفها فان كل هذا سيؤثر على مدونتك انت ايضا لذلك من الافضل رفعها على استضافة خاصة بك |
| طريقة رفع ملفات CSS و JavaScript بلوجر على استضافة خارجية فى موقع جوجل درايف |
طريقة رفع ملفات CSS و الجافا JavaScript على موقع جوجل درايف Goole Drive
من الافضل متابعة الفيديو لفهم الطريقة بشكل جيد .- نقوم بنسخ اكواد CSS او اكواد الجافا JavaScript المراد رفعها
- نقوم بلصقها فى ملف نصي TXT
- نقوم بحفظها باي تسمية لكن يجب ان يكون ترميزها UTF-8 و امتدادها .css مثلا : templat.css اما بالنسبة للجافا يكون الامتداد .js
- الان نقوم برفعها على موقع جوجل درايف , بعد الرفع اضغط بيمين الفارة على الملف ثم اذهب الى الاعدادت المتقدمة و تاكد من تحويل الملف من خاص Prive الى عام Public
- الان نقوم بنسخ الرابط المتحصل عليه لكود css او java
مثلا هذا رابط ملف css :
https://drive.google.com/file/d/0B0V2McsFaOhRakE1RzlKZC1XWGc/view?usp=sharing
- نقوم باخد الكود الملون بالازرق و ضع بجانب الكود : https://googledrive.com/host/
ليصبح هكذا : https://googledrive.com/host/0B0V2McsFaOhRakE1RzlKZC1XWGc
الطريقة نفسها مع ملفات الجافا java
- تبقي لنا طريقة اضافتها على قالب مدونة بلوجر
بالنسبة لملفات CSS نقوم باضافة الرابط المتحصل عليه داخل هذا الرابط
ليصبح فى الاخير هكذا :
-اما بالنسبة للجافا فنضيف الكود الخاص به الى هذا الرابط :
ليصبح هكذا :
ثم تضيفه فى قالب مدونتك
المواقع التى تم استخدامها فى الدرس :
- موقع جوجل درايف : Google Drive
- موقع ضغط ملفات : CSS
- موقع ضغط ملفات جافا سكريبت : JavaScript