بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
قد تحتاج إلى تصميم تطبيق مكون من صفحات متعددة أو أكثر من شاشة ، وتوجد طرق كثيرة لتنفيذ فكرة التنقل بين صفحات التطبيق بإستخدام برنامج App inventor إخترت لكم أبسطها أرجو أن تحقق الإفادة لكم.

فكرة عمل هذا التطبيق تعتمد فى الحقيقة على شاشة واحدة فقط ويتم تقسيمها إلى أكثر من صفحة عن طريق أداة تخطيط الشاشة Layout التى سبق وأن شرحتها فى التطبيق السابق بالفيديو .
ولشرح هذا الدرس سأقوم بعمل مثال لتطبيق بسيط مكون من صفحتين الصفحة الأولى تحتوى على نص وليكن كلمة Welcome
والصفحة الثانية تحتوى على نص آخر وليكن Visit www.condaianllkhir.com
مع أزرار للتنقل بين الصفحتين
ولشرح هذا الدرس سأقوم بعمل مثال لتطبيق بسيط مكون من صفحتين الصفحة الأولى تحتوى على نص وليكن كلمة Welcome
والصفحة الثانية تحتوى على نص آخر وليكن Visit www.condaianllkhir.com
مع أزرار للتنقل بين الصفحتين
خطوات إنشاء التطبيق:
- فى البداية قم بإنشاء مشروع جديد وقم بتطبيق الخطوات الآتية :
شاشة التصميم Design
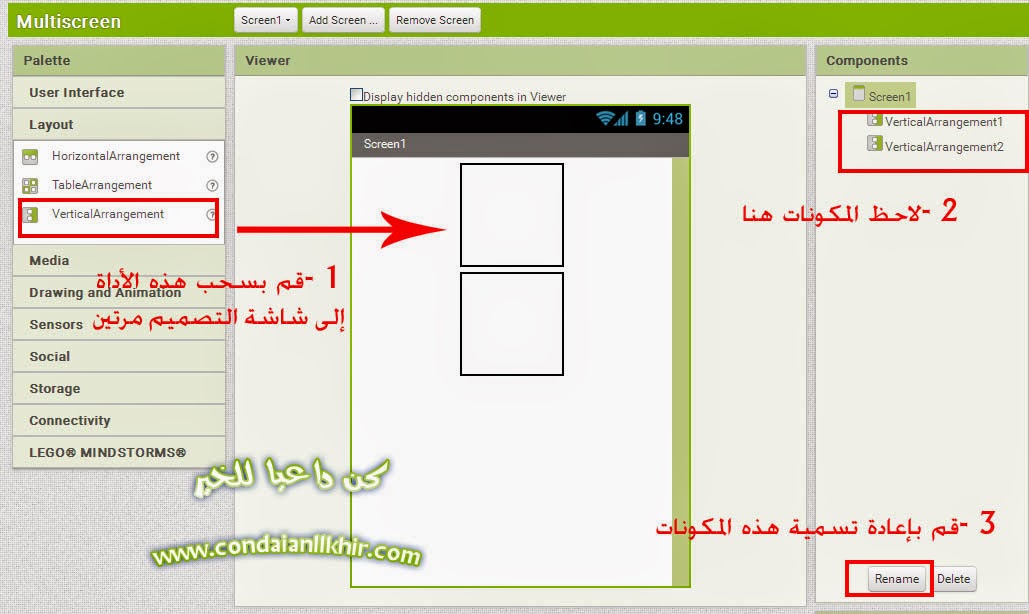
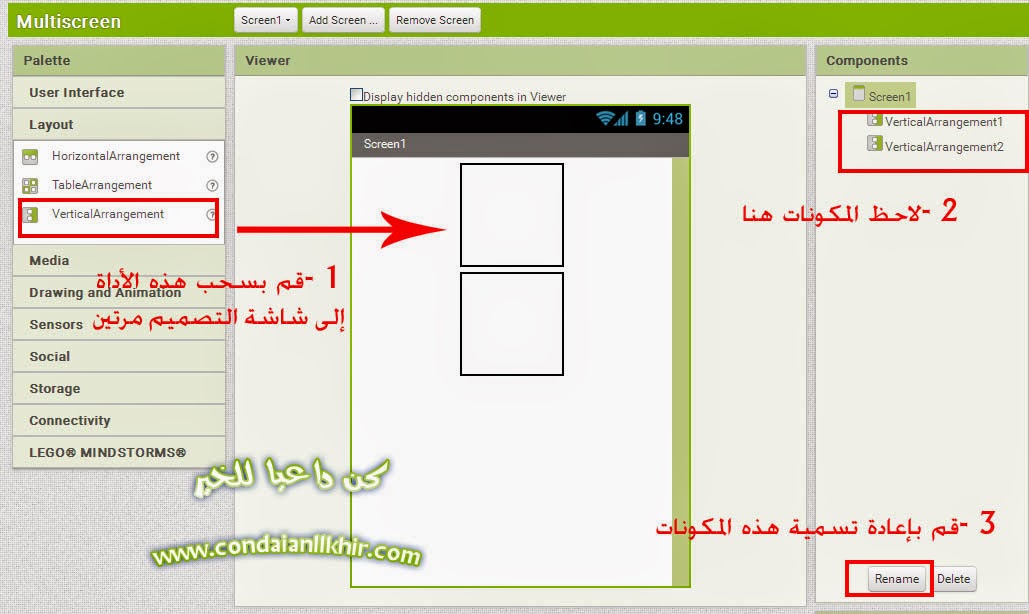
- إختر من قائمة الأدوات >>> Layout
- ثم إسحب إلى شاشة التصميم Vertical arrangmentمرتين بحيث يكون عندنا
Vertical arrangment1 , Vertical arrangment2


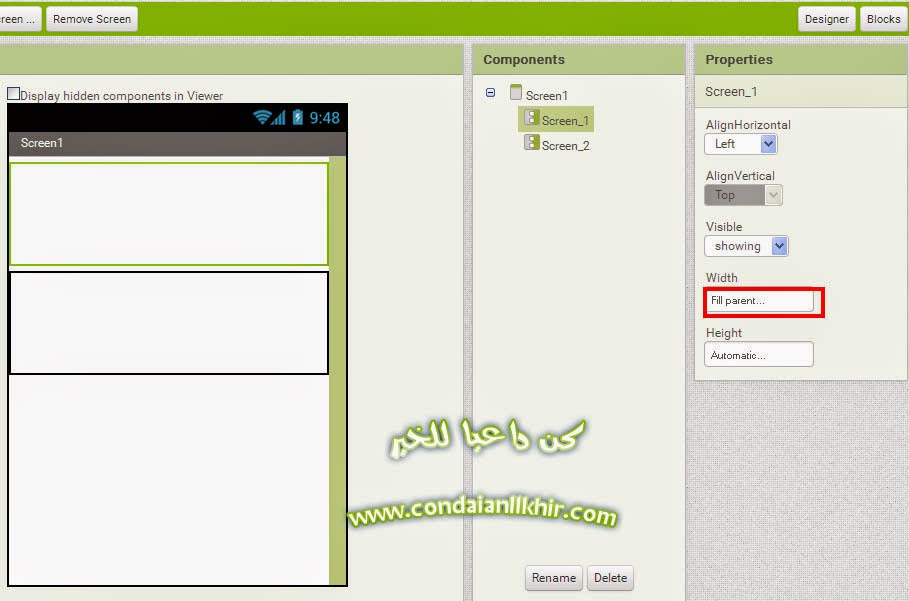
- ثم قم بإعادة تسميتهم بـ Screen_1 , Screen_2

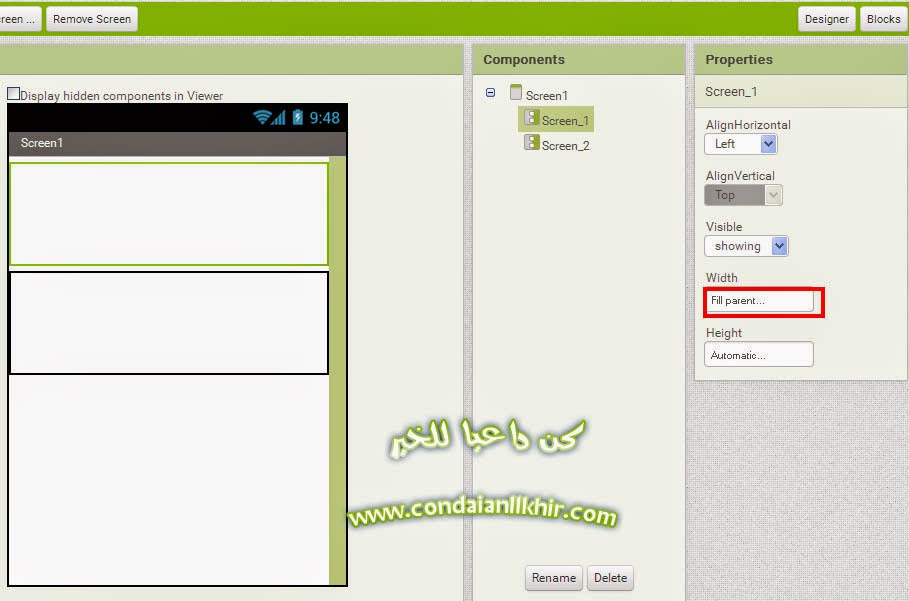
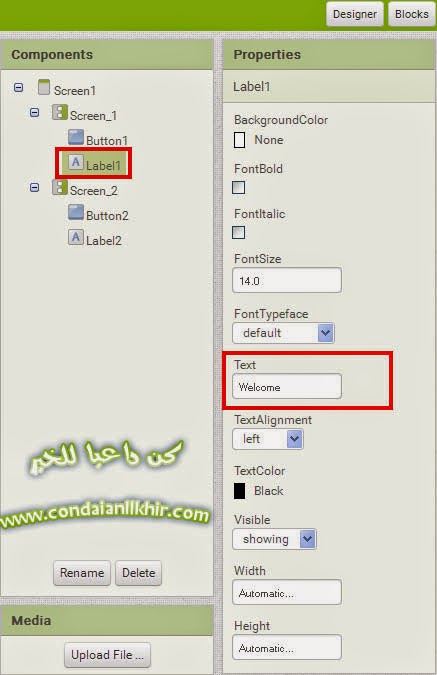
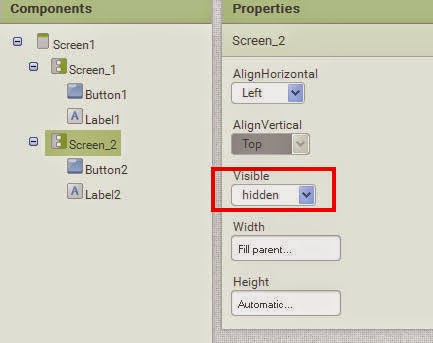
- ثم قم بضبط خصائص كل منهما كما بالصورة

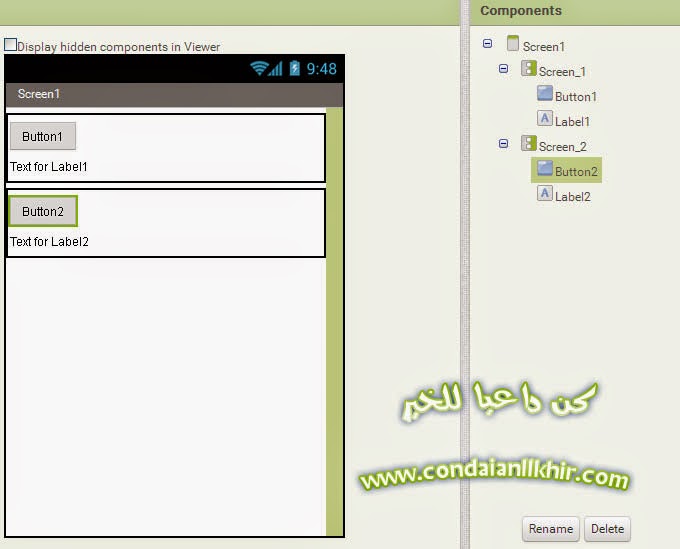
- من شريط الادوات قم بسحب Button , Lable وافلاته بالمستطيل بشاشة التصميم وتكرار ذلك ايضا مع المستطيل الثانى حتى يكون الشكل كما بالصورة
ملحوظة: يمكن إضافة أى مكونات إلى المستطيلات أى نصوص أو صورأو............إلخ بحيث ما تريده أن يظهر بالصفحة الأولى قم بإضافته للمستطيل الأول وما تريد ظهوره بالصفحة الثانية قم بإضافته للمستطيل الثانى

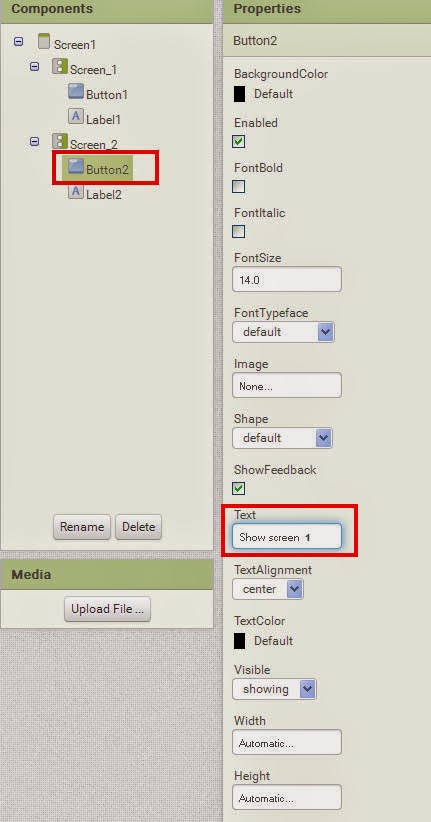
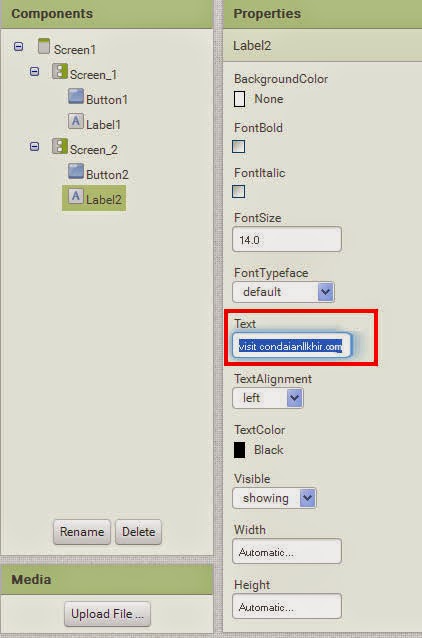
ثم قم بضبط خصائص "Properties" كل مكون كالآتى:
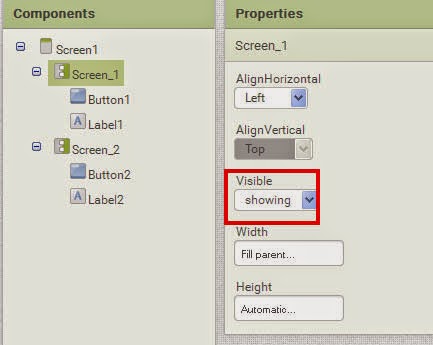
Screen_1

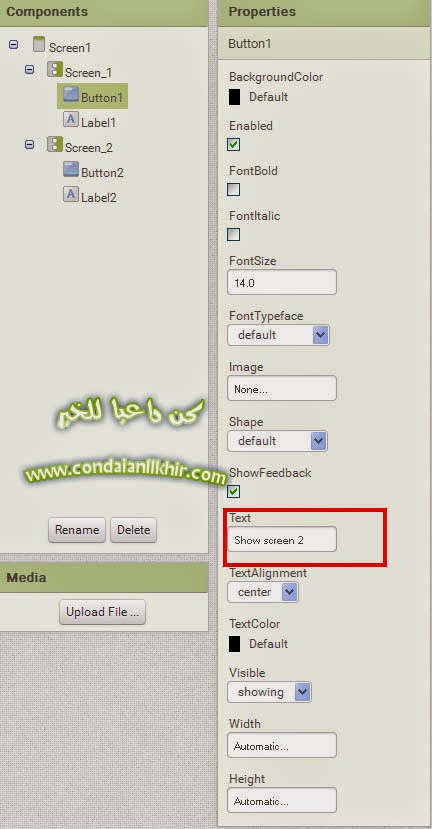
Button1


Screen_2

Button2

Lable2

الآن توجه إلى واجهة البرمجة Blocks
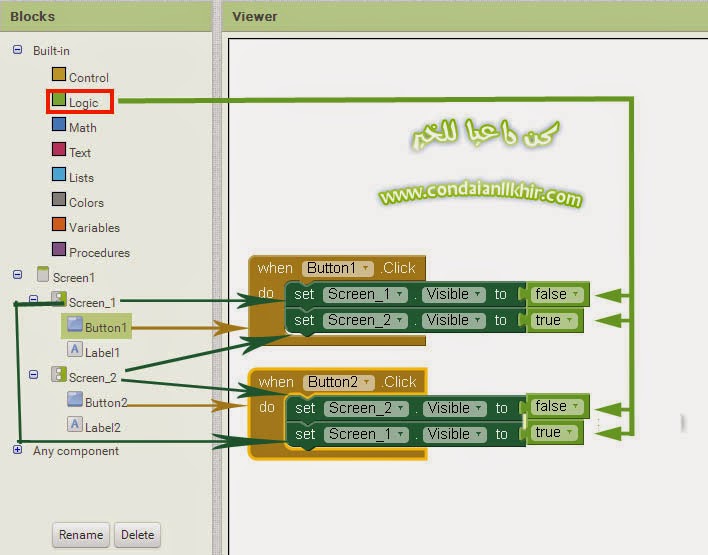
- قم بتركيب مكونات الكود كما بالصورة
(يشير كل مكون الى قطع الكود الخاصة به بالأسهم)

يمكن تحميل نموذج لمثال وتجربته على البرنامج من هنا
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا