بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
لاغنى لأصحاب المواقع والمدونات من تضمين فيديوهات داخل موضوعات مواقعهم ، خصوصًا إذا كانت فيديوهات تتضمن دروس وشروحات ، وقد يواجه بعض المدونين وأصحاب المواقع بعض المشكلات عند إدراج فيديو من اليوتيوب بمواضيعهم مثل قلة جودة الفيديو وعدم وضوح الصورة أو عدم ظهور الفيديو بالمساحة المناسبة أثناء تصفح الموقع على الشاشات المتعددة كالموبايل أو التابلت، ففى هذا الموضوع سأتحدث عن بعض الحلول لتلك المشاكل.
إقرأ أيضًا: كيفية إضافة قناة اليوتيوب بالكامل لموقعك
التحكم بجودة فيديو اليوتيوب و حل مشكلة قلة الجودة
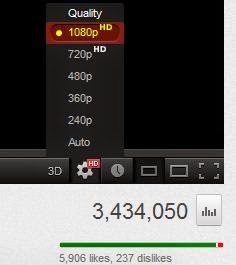
عند تشغيل أى فيديو على اليوتيوب فإنه يعمل تلقائيًا بجودة قليلة ليناسب الإتصالات البطيئة مما يجعلنا نضطر لرفع الجودة يدويا للحصول على صورة أوضح.

ولكن إذا كان موقعك يحتوى على فيديو وأردت أن يعمل تلقائيا بجودة عالية فعليك بإتباع هذه الخطوات:
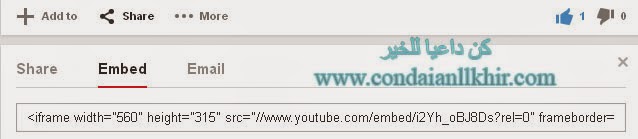
1. إذهب إلى الفيديو على اليوتيوب و إضغط مشاركة "share" ثم إضغط تضمين " Embed "
ثم إنسخ كود التضمين والصقه بالمكان المناسب فى موقعك

2. بعد ذلك قم بالتعديل على كود التضمين بإضافة الرموز الخاصة بالجودة وذلك بعد رابط تضمين الفيديو مباشرة وهى ملونة باللون الأخضر فى الأكواد الآتية - أو يمكن نسخ أحد الأكواد الآتية إلى موقعك حسب نوع الجودة التى تريدها وتغيير رابط تضمين الفيديو بالرابط الخاص بك.
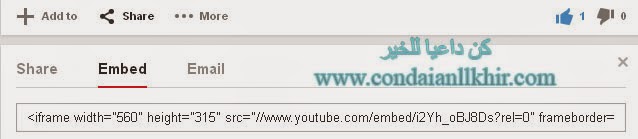
1. إذهب إلى الفيديو على اليوتيوب و إضغط مشاركة "share" ثم إضغط تضمين " Embed "
ثم إنسخ كود التضمين والصقه بالمكان المناسب فى موقعك

2. بعد ذلك قم بالتعديل على كود التضمين بإضافة الرموز الخاصة بالجودة وذلك بعد رابط تضمين الفيديو مباشرة وهى ملونة باللون الأخضر فى الأكواد الآتية - أو يمكن نسخ أحد الأكواد الآتية إلى موقعك حسب نوع الجودة التى تريدها وتغيير رابط تضمين الفيديو بالرابط الخاص بك.
تشغيل الفيديو تلقائيًا بأعلى جودة HD
<iframe width="620" height="465" src="//www.youtube.com/embed/i2Yh_oBJ8Ds&hd=1" frameborder="0" allowfullscreen>تشغيل الفيديو تلقائيًا بجودة 1080p
<iframe width="620" height="465" src="//www.youtube.com/embed/i2Yh_oBJ8Ds?rel=0&vq=hd1080" frameborder="0" allowfullscreen>تشغيل الفيديو تلقائيًا بجودة 720p
<iframe width="620" height="465" src="//www.youtube.com/embed/i2Yh_oBJ8Ds?rel=0&vq=hd720" frameborder="0" allowfullscreen>تشغيل الفيديو تلقائيًا بجودة 480p
<iframe width="620" height="465" src="//www.youtube.com/embed/i2Yh_oBJ8Ds?rel=0&vq=hd480" frameborder="0" allowfullscreen>إقرأ ايضا: اضف رابط نصى لموقعك على فيديو اليوتيوب
تفعيل خيار fullscreen option
إذا أردت أن تفعيل عرض الفيديو بملئ عرض الشاشة تأكد من وجود وسوم allowfullscreen> بكود التضمين وهو غالبًا يكون موجود عند تضمين الفيديو بالطريقة السابق شرحها iframe ولكنه لايوجد عند تضمين الفيديو ببعض الطرق الأخرى.

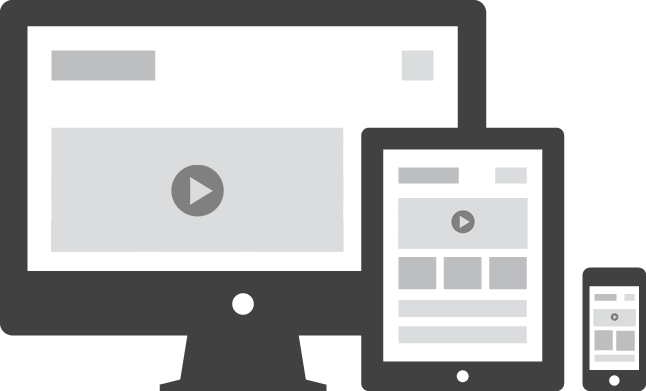
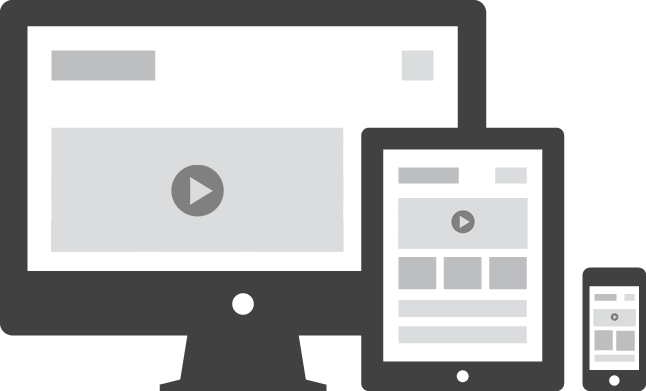
كيف تجعل الفيديو مناسب للشاشات المتعددة (الموبايل/ التابلت) Responsive video
يجب الأخذ فى الإعتبار أن الكثير من مستخدمى الإنترنت الآن يتصفحون المواقع عبر هواتفهم الجوالة ، لذلك لابد من الإهتمام بشكل الموقع على الموبايل ، فإذا كان مساحة الفيديو غير ملائمة لشاشات الموبايل المختلفة فقد يحدث مشكلة أثناء عرض صفحة موقعك على شاشة الجوال ، لذلك من خلال إضافة بعض أكود Css إلى كود تضمين الفيديو يمكن جعل عرض الفيديو مناسب لجميع أنواع الشاشات ويظهر موقعك بصورة جيدة.

إستبدل الكود الملون بالأحمر بكود تضمين الفيديو الخاص بك داخل الكود التالى :

إستبدل الكود الملون بالأحمر بكود تضمين الفيديو الخاص بك داخل الكود التالى :
<style type="text/css">
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<br />
<div class="video-container">
<iframe width="620" height="465" src="//www.youtube.com/embed/i2Yh_oBJ8Ds?rel=0&vq=hd1080" frameborder="0" allowfullscreen> </div>
إقرأ ايضًا:
إضافة بتقنية jquery تجعل جميع فيديوهات مدونتك على بلوجر متجاوبة
تعديل الفيديو على يوتيوب مباشرة
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا