بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين

تستخدم الأوراق فى العديد من التصاميم خصوصًا تصميمات مواقع الويب والبنرات ، لذلك قدمت من قبل عدة دروس فوتوشوب لتصميم أوراق بتأثيرات مختلفة ومنها:
درس تصميم رسالة ورقة بردى مطوية
أما اليوم فسأقدم طريقة تصميم ورقة ثلاثية الأبعاد مع تأثير الظل ببرنامج الفوتوشوب بثلاث خطوات بسيطة .
رسم مستطيل أو مربع وتلوينه باللون المناسب


الخطوة الثانية:
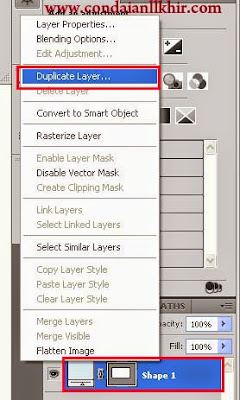
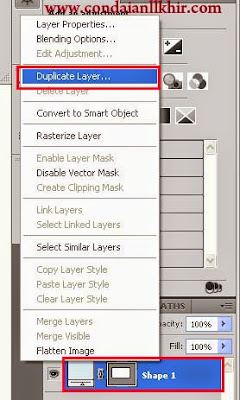
تكرار طبقة الورقة وذلك بالضغط كليك يمين على طبقة المستطيل وإختيار Duplicate layer


بذلك يكون عندنا طبقتين من المستطيل
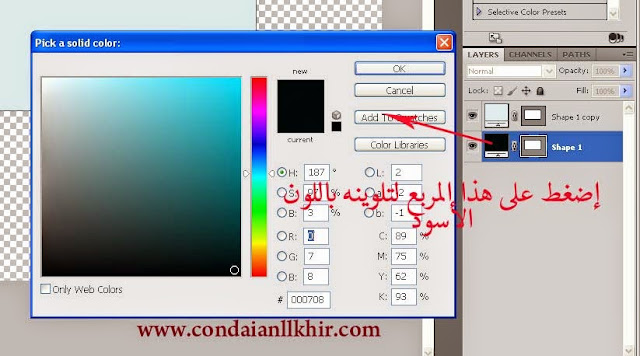
بعد ذلك نقوم بتلوين الطبقة السفلى باللون الأسود (وهى تمثل طبقة الظل) كما بالصورة

الخطوة الثالثة:
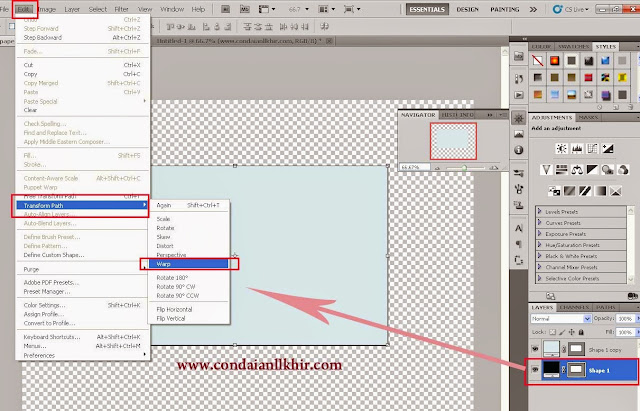
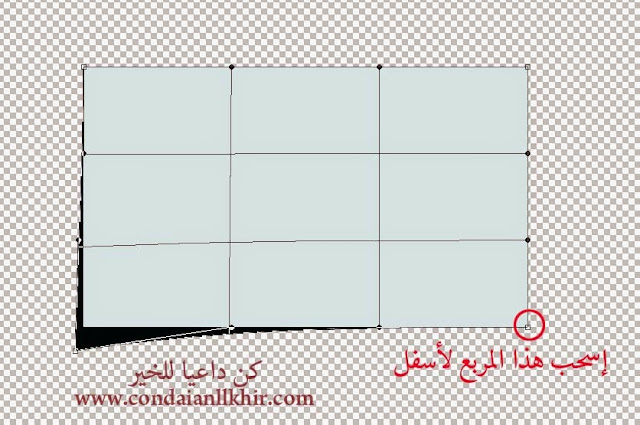
تحديد طبقة الظل ثم من قائمة Edit إختر Transform Path ثم Wrap 
ستظهر مربعات على التصميم يمكن من خلالها التحكم فى شكل الظل بسحب أطراف المربعات للأسفل كما بالصورة

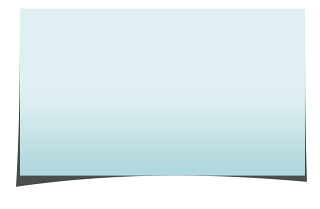
التحكم فى الشفافية وذلك بتحديد طبقة الظل ثم بتقليل نسبة opacity
وأخيرًا: حفظ العمل بصيغة png


تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة
