بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
هل فكرت يوما فى إنشاء موقع بسيط ولم يكن لديك سيرفر وتبحث عن إستضافة مجانية ؟
أعلنت شركة جوجل عن توقف خدمة إستضافة الملفات بعد 31 أغسطس 2016 طبقًا لهذا البيان ويمكن متابعة شرح لبعض البدائل لخدمة Google drive
أو تمتلك مدونة على بلوجر وتواجه مشكلة فى إستضافة ملفات Html,Css,Javascript الخاصة بمدونتك؟

وقد قدمت من قبل شرح عن استضافة مجانية للمواقع وصفحات الويب على Dropbox
ولكن على الرغم من أن Dropbox أسرع وأسهل إلا أنه محدود limited bandwidth أما جوجل درايف فهو غير محدود unlimited bandwidth كما له العديد من المميزات يمكن الإطلاع على شرح كامل لجوجل درايف وشرح المميزات
فإذا كنت تفضل جوجل درايف فى حفظ وتخزين الملفات الخاصة بموقعك أتبع الخطوات الآتية:
كيفية إستضافة ملفات موقع بسيط على Googledrive
يمكن إستخدام موقع يحتوى على ملفات صور وأكواد وصفحات ويب html
فى البداية سجل الدخول إلى حسابك على Google drive عن طريق Gmail
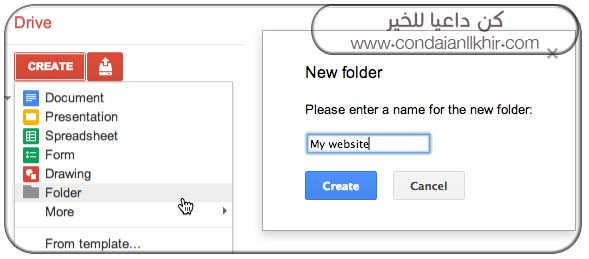
ثم إنشئ مجلد جديد لرفع ملفات موقعك إليه
create>>folder
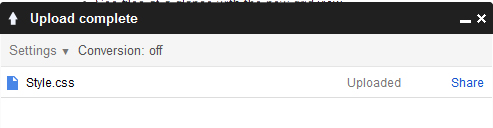
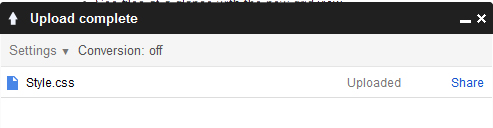
ثم رفع ملفات موقعك إليه

إجعل جميع ملفات الموقع عام على الإنترنت Public
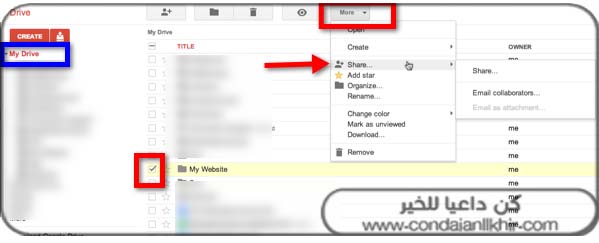
وذلك من خلال الضغط على مستنداتى My drive ثم إختيار المجلد الذى قمنا برفع ملفات الموقع إليه ثم إضغط "المزيد" أو "More" وإختيار "مشاركة " أو "share"

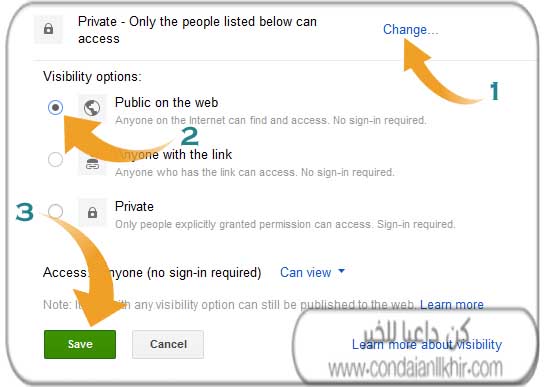
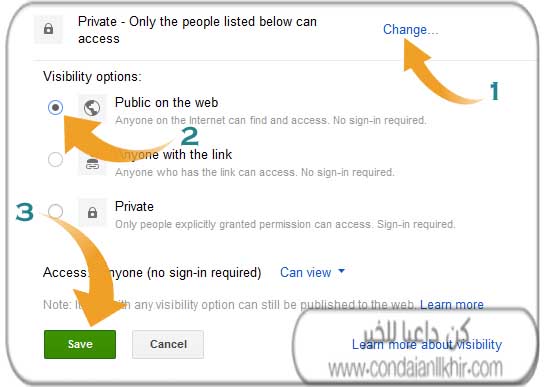
الإختيار الإفتراضى المفعل للملفات المحفوظة على جوجل درايف تكون خاصة Private ولكن لكى تستفيد من خاصية الإستضافة لابد أن تكون عامة على الإنترنت public لهذا إضغط على "تغيير" أو "change" ثم تفعيل الإختيار "عام على الإنترنت" أو "public"ثم حفظ

الحصول على الرابط المباشر للملف المستضاف
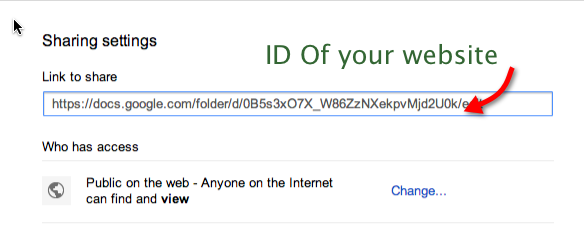
عند مشاركة الصفحة الرئيسية للموقع "index.html" إنسخ الرابط الذى يظهر

وهذا مثال
https://docs.google.com/file/d/0B3ntuTCXGn6nMlk3VjJJSHo5ZjQ/edit?usp=sharing
إحذف الجزء الملون بالأخضر من الرابط ثم إستبدل الجزء الأحمر من الرابط ليكون هكذا
https://googledrive.com/host/0B3ntuTCXGn6nMlk3VjJJSHo5ZjQ/
مع مراعاة عدم التغيير فى الرمز الذى يمثل ID الخاص بالموقع.
إستضافة الملفات الخاصة بمدونات بلوجر على Google drive
بنفس الطريقة يمكن حل مشكلة عدم وجود إستضافة لمدونات بلوجر فيمكن أن تحتفظ بملفاتك على جوجل درابف
مثال على ذلك إستضافة ملفات Css
قم برفع ملفات CSS الخاصة بمدونتك إلى حسابك على جوجل درايف

ثم عند مشاركة الملف نقم بتغيير الملف من خاص إلى عام public

ثم مشاركة الملف ونسخ الرابط وتحويله إلى رابط إستضافة كالآتى:
وهذا مثالhttps://docs.google.com/file/d/0B3ntuTCXGn6nMlk3VjJJSHo5ZjQ/edit?usp=sharing
إحذف الجزء الملون بالأخضر من الرابط ثم إستبدل الجزء الأحمر من الرابط ليكون هكذا
https://googledrive.com/host/0B3ntuTCXGn6nMlk3VjJJSHo5ZjQ/
مع مراعاة عدم التغيير فى الرمز الملون بالأزرق الذى يمثل ID للملف
إستخدم رابط الإستضافة لملف Css داخل قالب مدونتك عن طريق إضافته إلى هذا الكود:
<link href='https://googledrive.com/host/0B6RfPJAihIixTXAxQUdMRERWOEp/ ' rel='stylesheet'/>
ثم إضافة هذا الكود فوق الوسوم <head>
أيضا من الممكن إستضافة صفحات الويب Html وإستخدامها داخل iframe داخل مدونتك بنفس الطريقة.
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا