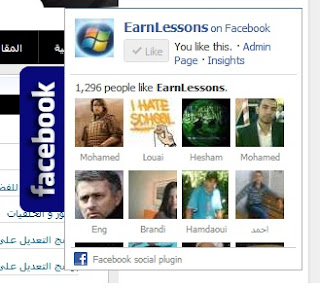
السلام عليكم ورحمة الله وبركاته النهارده جايبلكم موضوع شيقا هذه الطريقة يتم استخدامها حاليا في معظم المواقع و المنتديات و المدونات العربية لانها تجذب انتباه العضو أو الزائر الذي يقوم بتصفح موقعك.
اولا الدرس في خطوتين اولا لنضيف اداة لتحريك الصندوق
والثاني اداة الصندوق نبداء على بركة الله
اولا:
اذهب الى لوحة التحكم
اختار قالب او تخطيط
تحرير HTML
توسيع عناصر القالب
ابحث عن: </head>
وضع جانبه مباشر:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/> بعدها قوم بالحفظ.
ثانيا:
اذهب الى لوحة التحكماختار تخطيط
اضافة اداه HTML
انسخ الكود التالي :
<script src='http://egymodern.googlecode.com/files/facebooklike-box.js' type='text/javascript'></script>
<style type="text/css">
.w2bslikebox{background:
url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkmReniogsuOh-kILJ2tNF6meWGuNU6I4GuD1-DJppdXldBSyZZY0ILaCYtpYXpAyW2JN3eebb0CzIdhk5EOXY97Nv5YB3rczvHgP-54PnGDTNFtxLFYCnmXu3e0k2SFCWzqKoBXgGmS3L/s1600/facebook-page2.png")
no-repeat scroll left center transparent !important;display:
block;float: right;height: 270px;padding: 0 5px 0 46px;width:
245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida
grande",tahoma,verdana,arial,sans-serif;position: absolute;right:
6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style>
<div class="w2bslikebox" style="z-index: 9999999999;">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/egymodern&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270"
scrolling="no" frameborder="0" scrolling="no" style="z-index:
9999999999; border: medium none; overflow: hidden; height: 270px; width:
245px;background:#fff;">
</iframe>
</div>
<script type="text/javascript">
writeHTMLasJS();
</script>
</div>