بسم الله الرحمن الرحيم
هذا الدروس يعتبر من أهم الدروس لكل المهتمين باستخدام مدونات بلوجر
وهو كيفية اضافة كود HTML في تدويناتك دون حدوث مشاكل.


وسوف نشرح اليوم طريقتين سهله جدا
الطريقه الاولى
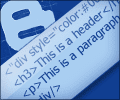
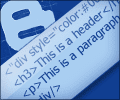
المحرر له شقين اثنين يمكن من خلالهما تنسيق التدوينة و أقصد تحرير HTML و تأليف ، ذكرت هذا للتمييز و كذلك لأقول أننا سندخل الكود عبر وضع التأليف ، و سنحتاج إلى تفعيل خاصية إضافية من إعدادات التأليف هي إظهار HTML فعليًا كما هو موضح في الصورة .

ثانيا: تنسيق الكود
type="text/javascript">
document.write("Hello World!")
</script>
بعد إدخال الكود ستلاحظ أنه موجه جهة اليمين و الأصح أن يوجه إلى اليسار، حدده إذا ثم اضغط أيقونة التوجيه من أدوات المحرر
 و سيصبح كما يلي:
و سيصبح كما يلي:<script type="text/javascript">
document.write("Hello World!")
</script>
document.write("Hello World!")
</script>
لكن رغم ذلك فالكود لازال يحتاج إلى إضافة لتوجيهه بشكل صحيح. انتقل الآن إلى وضع تحرير HTML ثم ابحث عن الكود الذي أدخلت، ستجد في بدايته هذا الوسم
قم باضافافة ما باللون الأحمر<div style="text-align: left;">
<div dir="ltr" style="text-align: left;">
بعد ذلك سيصبح الكود الذي أدخلت هكذا
تلاحظ الآن كيف أصبح تنسيقه جيدا
<script type="text/javascript">
document.write("Hello World!")
</script>
document.write("Hello World!")
</script>
كيفية تمييز الكود عن باقي الكلام الموجود في الصفحة
سنستخدم لذلك أداة الاقتباس الموجودة في المحرر. فبعد تحديد الكود مرة أخرى نضغط أداة الاقتباس هذه 
وبذلك يصبح الشكل النهائي هكذا
<script type="text/javascript">
document.write("Hello World!")
</script>
الطريقة الثانيه
1 ابحث عن : ]]></b:skin> وضع الكود التالي فوقه
.codeview {margin : 15px 35px 15px 15px;padding : 10px;clear : both;list-style-type : none;background : #ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoK1s8HAJaV81nZKwRV4s_ODE5BEH45QiEIj0laYLld73gnM5efmTWF1mi3nFe9zmyIPW1ITcXPyfDe8MWBFJj3Nv-ddHzffDwNFtl52wtUeFFFgiaMBxvWZ-5XV8xjKezTqgVqnYKABs/) no-repeat right bottom;border-top : 1px solid #eeeeee;border-right : 1px solid #cccccc;border-bottom : 1px solid #cccccc;border-left : 1px solid #eeeeee;}.codeview li {font-size : 13px;line-height : 24px;font-family : “Courier New”, “MS Sans Serif”, sans-serif, serif;color : #333333;font-weight : normal;margin : 0;padding : 0;}
الأزرق : رابط الصورة الجانبية، يمكن استبداله برابط صورة أخرى.
البرتقالي : أكواد تهم تعديل إطار العرض، يمكن تعديلها للحصول على سمك مناسب.
الأخضر : لتعديل حجم و لون و شكل خط الكود.
بعد إنهاء التعديلات نحفظ القالب و قبل ذلك يجب تحميل نسخة احتياطية قبل التعديلكما سبقت الإشارة لذلك.
» ثانيا : عند كتابة رسالة جديدة ، ندخل الكود المراد عرضه بين وسمي div كما يلي
<div class="codeview">هنا تضع الكود المراد إظهاره في الموضوع</div>